排序
精简网课程序
精简网课 - 程序介绍 /* 独立样式,不会影响外部代码 */ .independent-container { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #f0f4f8, #e0e9f2); color: #333...
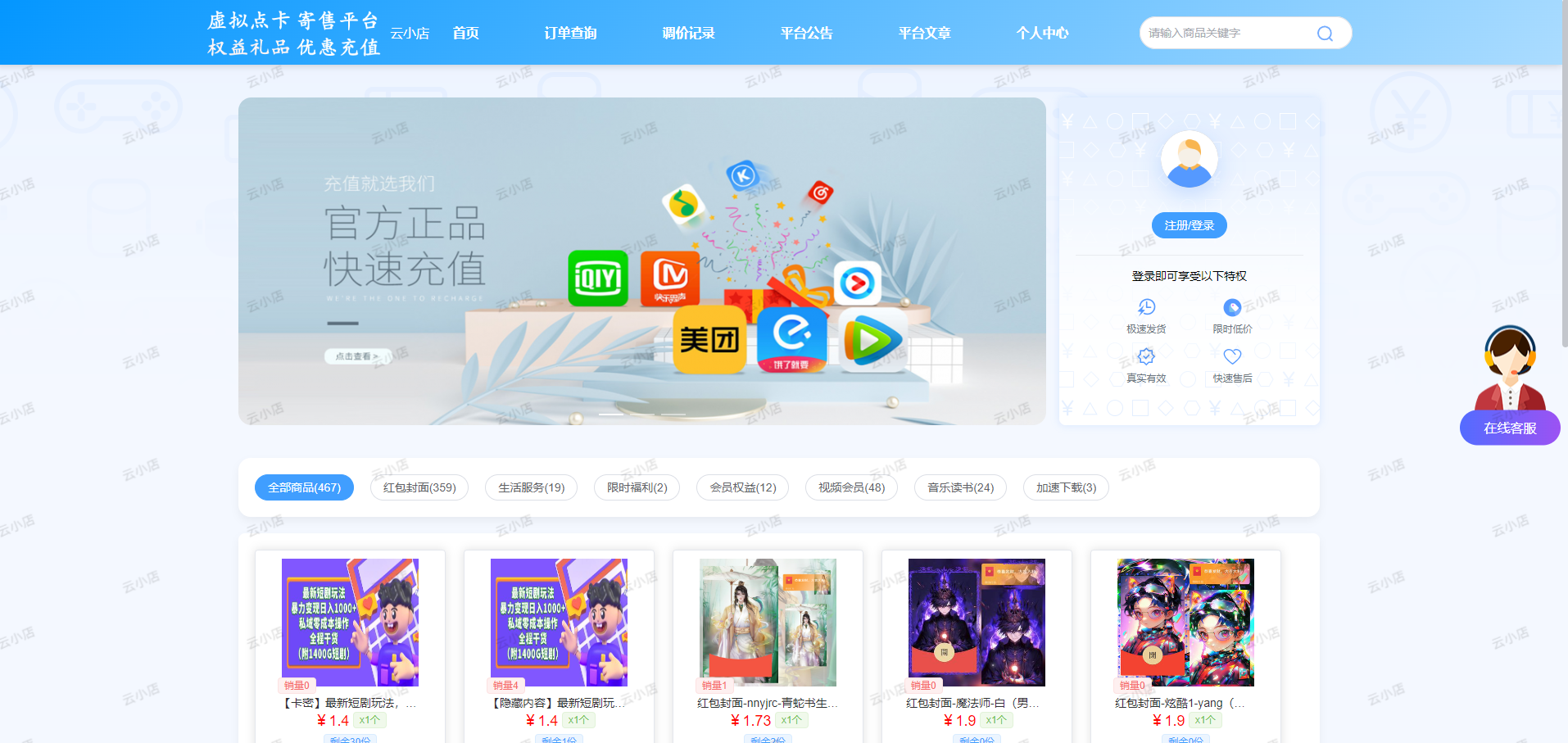
小储云 蔚蓝模板
蔚蓝模板 - 程序介绍 /* 独立样式,不会影响外部代码 */ .independent-container { font-family: 'Poppins', sans-serif; background: linear-gradient(135deg, #f0f4f8, #e0e9f2); color: #333...